
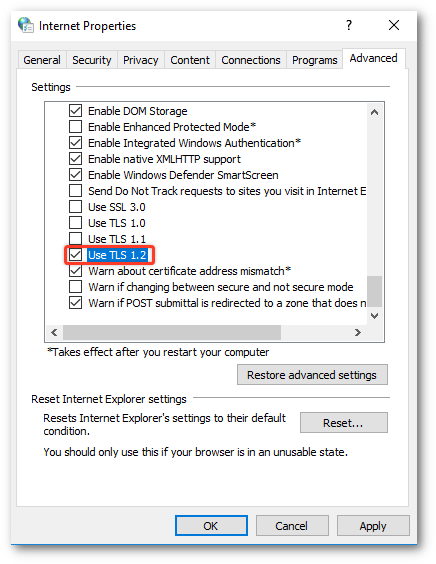
See the attached screenshot.ĭo steps 6 and 7 for the 'Trusted Sites' zone also.Ĭlick OK to save all the changes and close the Properties window. It's under the 'Authentication > Logon' section.

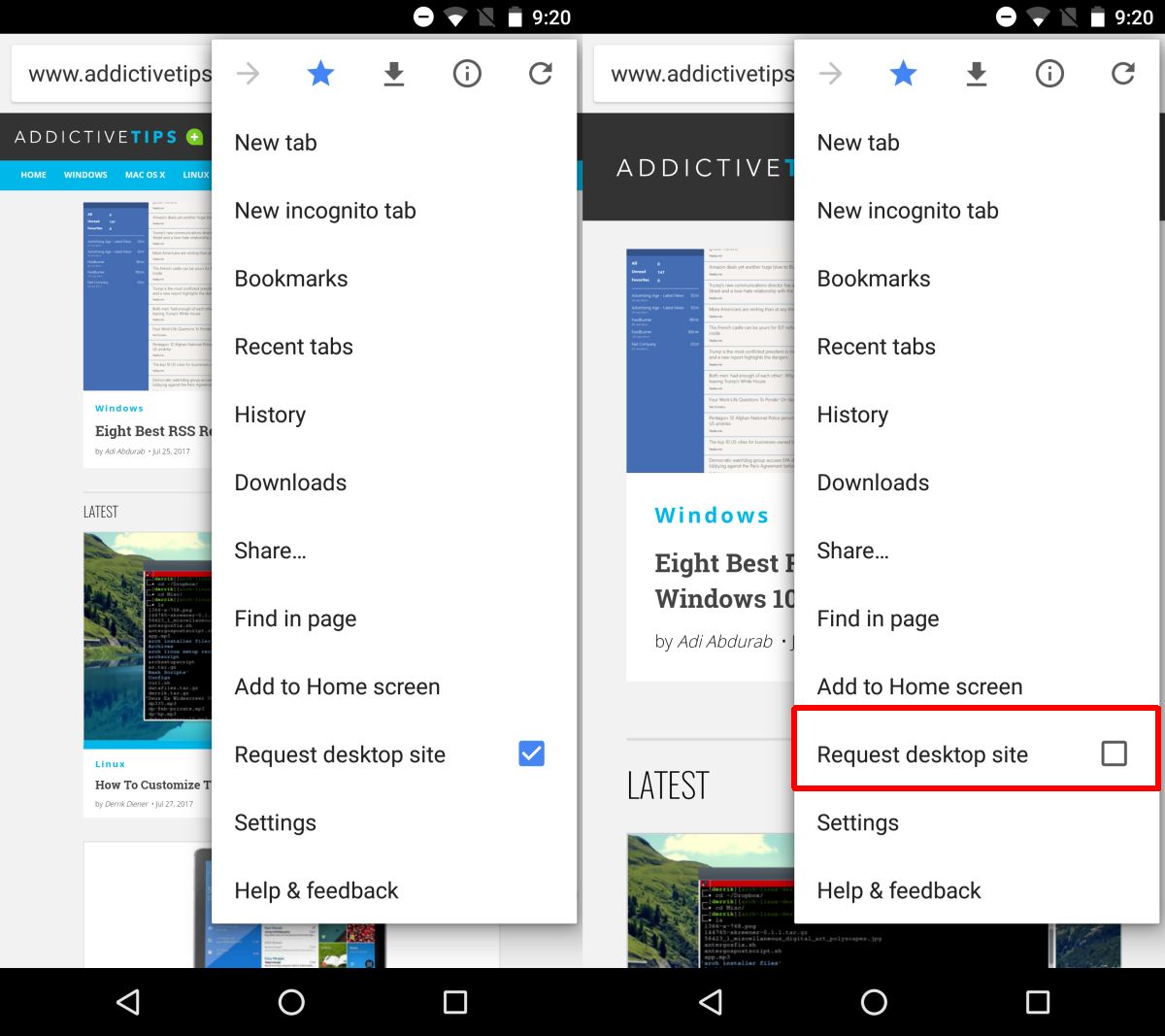
Scroll to the bottom and select the 'Automatic logon with current user name and password' option. See the attached screenshot.Ĭlick 'Close' to close the Trusted Sites window.Ĭlick on 'Security tab > Local intranet' then the 'Custom level.' button. This should be your TotalAgility site URL. In the 'System' section, click on 'Open proxy settings.'Ĭlick the 'Security tab > Trusted Sites icon', then click the 'Sites' button and enter the URL of your Trusted Site, then click Add. Scroll down to the bottom of the page and click on 'Advanced' to show more settings. To resolve the issue in Chrome, add your site into the Trusted Sites zone in Internet Properties and set "Automatic logon with current user name and password" in Local Intranet and Trusted Sites zones.īrowse to chrome://settings or Open the 'Customize' menu (upper right corner) in Chrome and select Settings. Asynchronously retrieve data from storage.sync, then cache it.Ĭonst initStorageCache = getAllStorageSyncData ( ). Where we will expose all the data we retrieve from storage.sync. Tap and hold on the Refresh icon at the top-right of the screen (1). If you have iOS 12, you might also want to activate the desktop mode as follows: 2. When the interface has been loaded, tap on Desktop version. To do this, the below snippet uses an async action.onClicked event handler that waits for the storageCache global to be populated before executing its logic. Enter the GpsGate Server URL in the browser. Since service workers are not always running, Manifest V3 extensions sometimes need to asynchronously load data from storage before they execute their event handlers. For example: ) # Asynchronous preload from storage You must declare the "storage" permission in the extension manifest to use the storage API. If you want to enable multiple API services on your project, you can issue an enable command for each API service individually, or you can issue one batch enable command and specify multiple APIs.

User data can be stored as objects (the localStorage API stores data in strings).It's asynchronous with bulk read and write operations, and therefore faster than the blocking and serial localStorage API.A user's extension settings can be persisted even when using split incognito behavior.Your extension's content scripts can directly access user data without the need for a background page.User data can be automatically synced with Chrome sync (using storage.sync).It provides the same storage capabilities as the localStorage API with the following key differences: This API has been optimized to meet the specific storage needs of extensions.


 0 kommentar(er)
0 kommentar(er)
